Dieses Tutorial entstand anlässlich einer WhatsApp Support Session mit einem Kunden, der versucht hat, mit einem ESP32 Dev Board un Arduino IDE das OLED Display zum laufen zu bringen (Wenn Du das ganze spannende Ereignis in echt nachlesen willst, haben wir es Dir hier abgelegt).
Material
Folgendes Material (in unserem Shop erhältlich) wird für dieses Tutorial verwendet:
- ESP-WROOM-32 Modul
- OLED Display SSD1306 (alternativ geht auch das mit 32 Zeilen)
- Jumperkabel Female-Female
- PC
- Arduino IDE
-
 Jumper/Dupont Kabel Set 3×40 Stk 20cmCHF11.14 exkl. MWST
Jumper/Dupont Kabel Set 3×40 Stk 20cmCHF11.14 exkl. MWST -
 ESP-32 IoT Entwicklungsboard ESP32 DEVKIT V1CHF11.14 exkl. MWST
ESP-32 IoT Entwicklungsboard ESP32 DEVKIT V1CHF11.14 exkl. MWST -
 0.96” OLED Bildschirm 128×64 weissCHF7.43 exkl. MWST
0.96” OLED Bildschirm 128×64 weissCHF7.43 exkl. MWST
[adsenseBlogResponsive]
ESP32 installieren
Wenn Du das ESP32 Modul bereits installiert hast, dann kannst Du gleich zum nächsten Abschnitt springen.
Das ESP32 Modul hängst Du per USB mit einem Micro Anschluss an Deinem Computer an. Dein OS sollte danach das Board erkennen. Normalerweise wird er Treiber aber nicht automatisch installiert. Den passenden Treiber findest Du auf der Espressif (Hersteller von ESP32) Homepage:
https://docs.espressif.com/projects/esp-idf/en/latest/get-started/establish-serial-connection.html
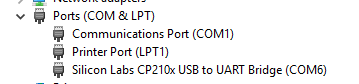
Wenn Du den Treiber richtig installiert hast, solltest Du im Device Manager das Board wie folgt installiert haben:

Nun kannst Du in Arduino IDE das Board mit unserer Anleitung installieren.
https://shopofthings.ch/esp32-in-arduino-ide-installieren/
Nachdem du in der Arudino IDE das passende Board ausgefwählt hast, bist Du bereit, das Programm zu erstellen und auf das Board zu laden.
OLED Treiber
Bevor wir loslegen können muss noch der passende OLED Treiber für die Arduino IDE geladen werden. Theoretisch kannst Du irgend ein SSD1306 Treiber nehmen der ESP32 unterstützt. SSD1306 ist ein Chip-Treiber für Bildschirme. Er wird in verschiedenen Displays eingebaut. Da alle denselben Chip verwenden, sind die geschriebenen Treiber auch kompatibel zu allen Displays. Wir nehmen den Adafruit Treiber, da er dem Github repository nach auch regelmässig geupdatet wird.


nach SSD1306 suchen
[adsenseBlogResponsive]
Software
In diesem Tutorial wollen wir ein “Hallo Welt” auf dem Oled Display ausgeben. Das Programm ist minimal und sieht so aus:
#include <Wire.h>
#include <Adafruit_SSD1306.h>
SSD1306 display(0x3c, 21, 22);
void setup() {
display.init();
display.drawString(0, 0, "Hallo Welt");
display.display();
}
void loop() {}
Software laden
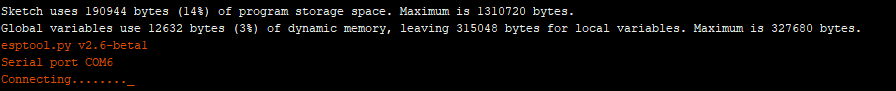
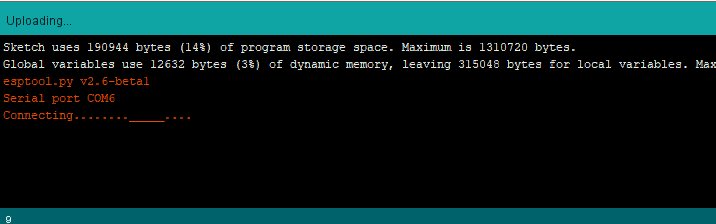
Nun sind wir bereit, die Software auf das ESP32 Modul zu laden. Drücke in der Arduino IDE auf den Upload Pfeil. Zuerst wird nun das Programm Kompiliert. Dies dauert selbst bei so einem mini Prorgamm und einem schnellen PC ein paar Sekunden. Folgendes sollte danach erscheinen wenn er mit dem Kompilieren fertig ist:

An dieser Stelle drückst Du ca. 2 Sekunden auf den Boot-Knopf auf dem ESP32 Modul. Danach sollte der Upload starten…
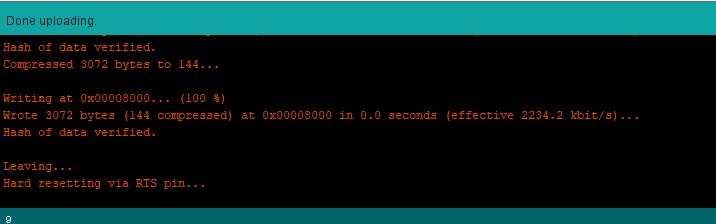
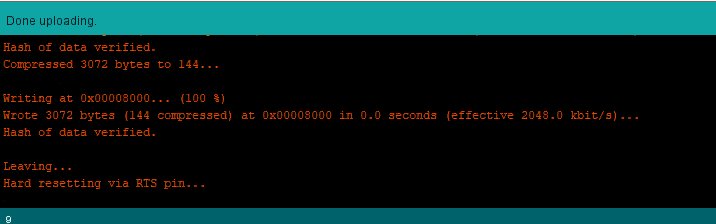
Wenn er nach wenigen Sekunden fertig ist sollte die IDE folgendes ausgegeben haben:

Die Sofware wurde geladen und befindet sich auf Deinem ESP32 Modul.
Display verbinden
Diesen Schritt kannst Du theoretisch auch schon früher machen, geht aber einfach zum Schluss. Hänge zur Sicherheit das USB Kabel ab (Modul Stromlos) und verbinde das Display wie folgt:
| OLED Display | ESP32 |
| GND | GND |
| VCC | 3V3 |
| SDA | D21 (Standard SDA GPIO) |
| SCL | D22 (Standard SCL GPIO) |

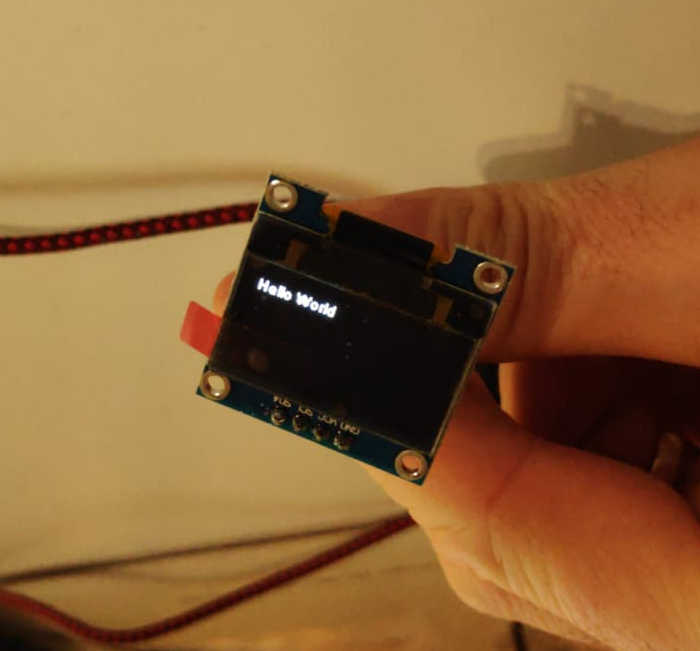
Wenn Du nun das Modul einsteckst, bzw. Rebootest dann sollte Dein Text auf dem Display erscheinen. Fertig!
[adsenseBlogResponsive]

Nächste Schritte
Weitere Ideen, was Du tun kannst:
- Counter
- Temperatur, Luftfeuchtigkeit und Internetzeit anzeigen
- QR-Code ausgeben
- Demobeispiel von Adafruit SSD1306
[adsenseBlogResponsive]






How to use 6pin oled with esp32?
Pleased specify the exact display model and type.
0.96 inch 6Pin CII I2C SPI which has gnd,vcc,scl,sda,res,dc
https://thinkrobotics.in/products/oled-white-screen-0-96-inch-6pin-cii-i2c-spi?variant=16335481897032¤cy=INR&utm_campaign=gs-2019-02-24&utm_source=google&utm_medium=smart_campaign
Try this tutorial:
https://github.com/jandelgado/arduino/wiki/SSD1306-based-OLED-connected-to-Arduino
Hallo,
ich denke, wenn die Adafruit Library included wird
#include
sollte die Display Declaration auch entsprechend lauten:
Adafruit_SSD1306 display(128, 64, &Wire, -1);
Mindestens hat SSD1306 display(0x3c, 21, 22); bei mir nicht geklappt …
Gruss
Matthias